Mobiel gebruik stijgt ieder jaar weer. Dit is een van de redenen waarom het voor een adverteerder belangrijk is om actief te zijn op het gebied van mobiel adverteren. Als merk wil je graag je verhaal vertellen aan de doelgroep. De technische features van mobile in combinatie met onze templates en snippets maakt dit mogelijk. Om er een paar te noemen: gyroscoop, swipen, shaken, wegkrassen, locatie, click to app. We laten je een aantal interactie mogelijkheden zien ter inspiratie.
Interactie
Interactie met banners is vrij nieuw. Het is belangrijk dat in de uiting wordt aangegeven welke handeling verricht moet worden, zodat de gebruiker weet hoe hij de interactie kunt aangaan. Meestal wordt dit gecommuniceerd met een goede CTA of met duidelijke iconen zoals hieronder:

Deze iconen zal je ook zien terugkomen in de onderstaande voorbeelden. Wanneer je op de afbeelding klikt verschijnt er een QR code die je kunt scannen met je mobiel.
1. Samsung 360 graden banner

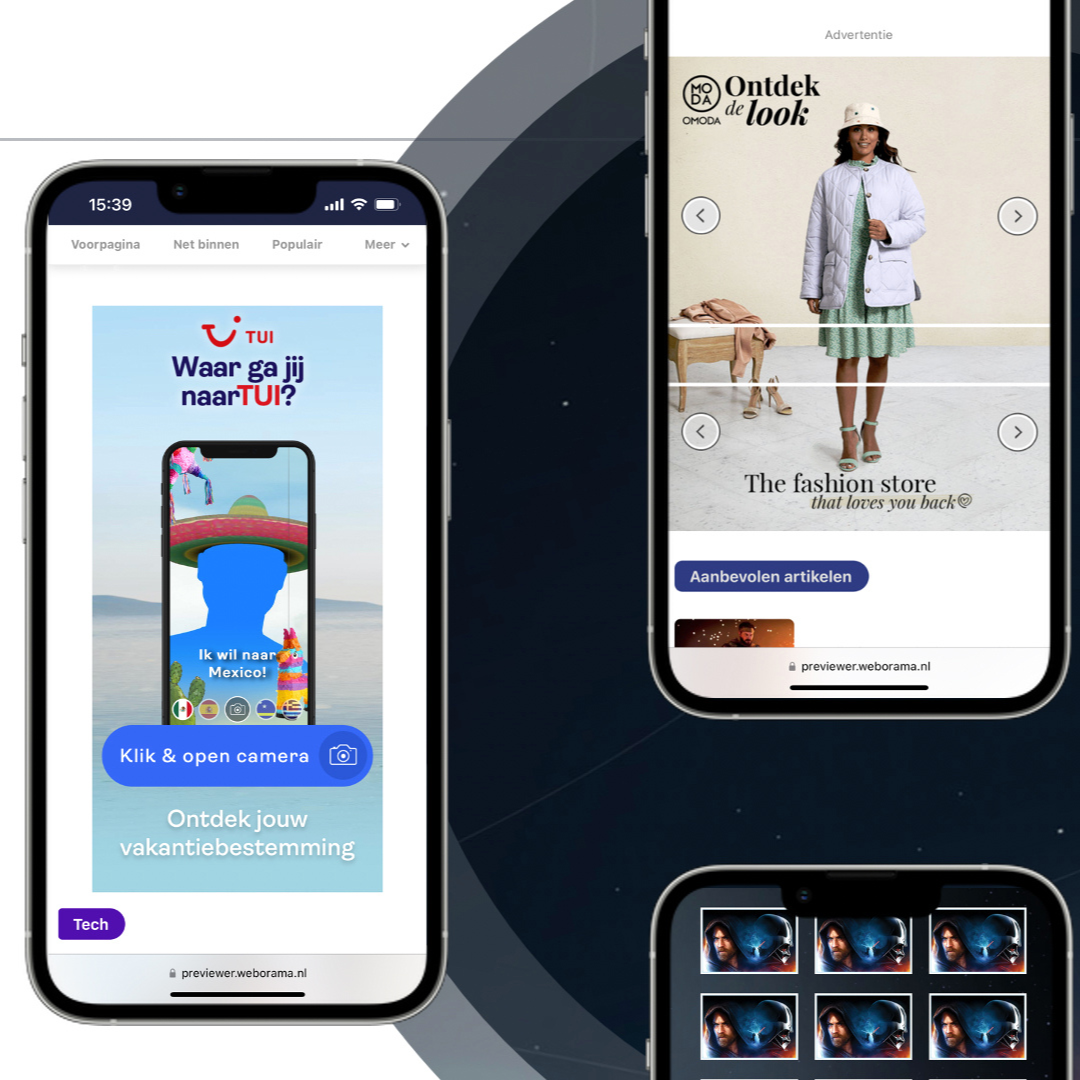
Samsung presenteert in deze banner een nieuw product. Door de mogelijkheid te geven om interactie aan te gaan met het product, zit er meer diepgang in dan een statische banner. De 360 banner geeft de gebruiker de mogelijkheid om het product van alle kanten te bekijken.
2. Telfort gyroscoop game banner

De Telfort banner start in een mobile halfpage met de CTA ‘speel de game’. Wanneer je hierop klikt krijg je de instructie om je scherm te kantelen en een illustratie hoe je je telefoon moet bewegen om het spel te spelen. Er wordt hier gebruikt gemaakt van de gyroscoop functie van je telefoon. Door middel van het spel en de gyroscoop functie laat je de gebruiker interactie aangaan met je merk.
3. Lego canvas ad

De Canvas Ad begint in een mobile halfpage en na een click verschijnt er een fullpage layer. In deze fullpage layer heb je de mogelijkheid om binnen 6 slides (horizontaal en verticaal) te navigeren. Deze slides kunnen met content opgevuld worden en is dus ideaal voor storytelling. Hierbij kan gebruik gemaakt worden van video en animerende slides. Zo kun je bijvoorbeeld informatie en een trailer laten zien van een nieuwe film of een nieuw product introduceren.
4. Philips touch banner

Deze interactieve mobile halfpage laat de mogelijkheden zien van het product. De gebruiker kan in de kleurencirkel de kleur uitkiezen die bij hun sfeerbeeld past, waarbij de banner zich aanpast naar deze kleur.
5. Rituals shake banner

De mobiele gebruiker ziet een sfeervolle omgeving met een ingepakt cadeau. Er verschijnt een icoon die aangeeft dat de gebruiker zijn telefoon op en neer moet bewegen, ofwel ‘shaken’. Na elke shake, kan de gebruiker steeds beter zien wat er in het pakje zit.
Meer inspiratie?
Handige snippets: https://support.weborama.nl/hc/en-us/sections/202315103-Snippets
Weboshowcase: http://weboshowcase.com/