Het bouwen van gave Rich Media uitingen is een dynamisch proces waarbij van alles komt kijken. Uitingen zijn te zwaar, de code van je mede-bouwer is onleesbaar, of je moet op veel verschillende devices checken. Dit vergt vaak kostbare tijd.
Wij hebben een lijst opgesteld van de meest voorkomende vragen an de daarbij horende antwoorden. Hieronder komen we met 5 voorbeelden en tools die jouw leven als developer makkelijker gaan maken.
Materiaal te zwaar?
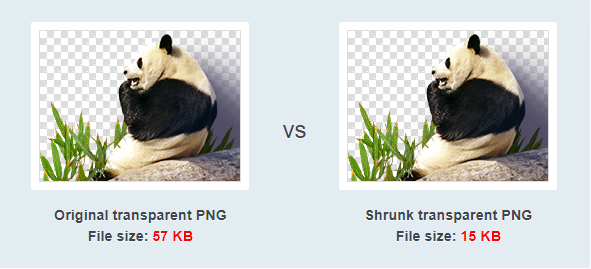
Weborama hanteert bij het testen van creatives de zogenaamde LEAN standaard. Daarbij mogen alle assets samen binnen een banner niet zwaarder zijn dan 300kb (met uitzondering van videobestanden). Toch ontvangen we regelmatig zware banners, die niet door de test komen. Een handige en bovendien gratis tool die wij hier dagelijks gebruiken is TinyPNG. Deze software comprimeert JPEG en PNG zonder dat het de kwaliteit aantast. Kan jij het verschil zien?

In het geval van video worstelen bouwers soms met Adobe Encoder om videobestanden om te zetten naar mp4 of te comprimeren naar 5mb. Adobe Encoder is een programma dat die handeling prima aankan, maar het is door de grote hoeveelheid aan opties wel een gedoe. Voor simpele aanpassingen zoals deze raden wij deze online video converter aan. Snel, eenvoudig en nog eens gratis ook!
Welke size/aspect ration moet ik aanhouden?
In onze specsheets staan netjes de afmetingen van onze templates aangegeven. Toch is een veelvoorkomende vraag in welke maat het materiaal aangeleverd moet worden. In deze gevallen gaat het dan over pixels, of aspect ratio. Aspect ratio is vaak belangrijker dan pixels, zeker in het geval van video. Maar voor HTML backgrounds, zoals wallpapers, is er wel vaak vraag naar specifieke afmetingen, terwijl de uiting soms fullscreen gaat draaien op verschillende soorten devices. In dit soort gevallen is de aspect ratio belangrijker dan de afmeting. In onze specsheets geven wij dit aan als 100% (breedte of hoogte). Je wil natuurlijk dat er geen “borders “ontstaan en dat alles netjes wordt geschaald. Daarom raden we aan om in de gaten te houden (in het geval van fullscreen layers bijvoorbeeld) wat de populairste scherm resoluties en aspect ratio’s zijn in de huidige gangbare telefoons en tablets. Hiervoor is de volgende site erg handig: screensiz.es en Common Smartphone values.
Welke techniek werkt het best?
Als het gaat om het bouwen van Rich Media en HTML creaties dan zijn er vaak meerdere manieren om hetzelfde te bereiken. Maar helaas werkt niet alles in elke browser en op elk device. Om makkelijk en snel te checken of je uiting compatibel is met de huidige standards, raden wij aan om de volgende site te gebruiken: Can I use?
Onduidelijke code?
Wanneer je met meerdere mensen aan een creatie werkt, of code moet gebruiken van een andere bouwer, kan het zijn dat je in een slordig document moet werken. Om op een snelle manier deze code weer overzichtelijk te maken, gebruiken wij hier vaak de tool: JS beautifyer.

To be continued ...